
Mai ens cansem de buscar noves formes d’optimitzar el rendiment dels nostres llocs web. En aquesta publicació parlarem sobre els CDN. Què són, perquè serveixen i com utilitzar-los de manera simple i ràpida pujant les imatges de la web optimitzar-les i millorant la velocitat de càrrega.
Què és un CDN?
Per entendre en què pot beneficiar i què és un CDN primer cal explicar el per què. Normalment un lloc web està allotjat en un servidor, aquest servidor és un ordinador que allotja la web i es manté encès dia i nit per mostrar la web als usuaris. Ara bé … aquest servidor no és omnipresent, vull dir que no està en tots els països de l’món, el servidor està en un país concret. Quan un usuari vol obrir la web aquest fa una sol·licitud que s’envia fins al punt on es troba el servidor i aquest retorna el contingut de la pàgina sol·licitada. Com més allunyat està el servidor de l’usuari més triga el web a carregar per a aquest usuari.
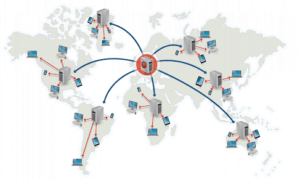
Entès això explicarem que és un CDN i immediatament podrem deduir en què va a beneficiar-nos. Un CDN perquè s’entengui es pot descriure com una fusió de diversos servidors distribuïts en diversos països d’el món. Wikipedia segur que ho explica amb molts més detalls tècnics però el que importa és que s’entengui.
 Llavors …
Llavors …
Que fa el CDN?
Si per exemple pugem una imatge. Aquesta imatge es copia en tots els servidors del CDN i quan un usuari la sol·licita el CDN li envia l’arxiu de servidor més proper a la seva ubicació minimitzant el temps d’espera de cada un dels arxius que es carreguin des del CDN.
Com ens beneficia?
És evident … si la web està allotjada en un país allunyat de l’usuari que envia la sol·licitud, el web s’envia a l’usuari amb les direccions del CDN i li mostra a l’usuari els arxius molt més ràpid perquè els carrega des del servidor més proper possible. Això dóna com a resultat millors temps de càrrega.
Vegem-ne un parell d’exemples:
- El nostre servidor està a Espanya i la web ven productes físics únicament a Espanya, Portugal i França:
- En aquest cas un CDN no serviria de molt ja que els usuaris que visiten el web s’ubiquen molt a prop de l’servidor
- El nostre servidor està a Suïssa però venem productes només a Espanya:
- En aquest cas un CDN si seria d’ajuda perquè un usuari carregaria les imatges des d’un servidor més proper a la seva ubicació. Encara que el servidor estigui en el mateix continent ja es notaria una millora en la velocitat de càrrega de la web
En els dos exemples anteriors tant el servidor com l’usuari es troben dins el mateix continent i possiblement seria un luxe utilitzar un CDN. Les webs que realment treuen el màxim partit d’un CDN són les que venen a tots els països de l’món o els llocs web encara sense vendre productes estan destinades a tota la població mundial. En aquest cas la millora és enorme.
Altres exemples:
- Un usuari d’Argentina obre una web escrita en espanyol, un bloc de cuina el servidor es troba a Espanya.
- En aquest cas si la web no tingués un CDN que s’acostés els arxius estàtics a la ubicació de l’usuari el lloc web podria trigar més de 10 segons a carregar, una cosa molt dolent ja que en general els usuaris abandonen les webs que no han carregat després de 3 o 4 segons.
- Un usuari d’Àfrica vol obrir un web allotjada a Àsia …
- El pitjor dels casos. En aquest cas si no es disposa de CDN el temps de càrrega serà el mes gran ja que són continents extremadament allunyats.
- La utilització d’un CDN en aquest cas vaig poder reduir el temps de càrrega enormement.
En proves que s’han realitzat d’un servidor a Suïssa amb usuaris de l’Equador es va reduir un temps de càrrega de més 14 segons a a temps que rondaven els 3-4 segons
Quin utilitzar?
No podem saber amb exactitud quins són millors perquè seria qüestió de pagar i provar tots i cada un d’ells. Això seria un cost excessivament alt i per això aquesta comparativa no la farem aquí, però si anem a recomanar un de gratuït que també disposa de versió de pagament encara que a nosaltres la gratuïta ens ha donat molt bons resultats.
Com automatitzar la càrrega d’imatges des WordPress al CDN de shortpixel?
- Pas 1. Registra’t en ShortPixel des d’aquest enllaç (https://shortpixel.com/free-sign-up-referrer/referrer/1168823) i obté un bo mensual per carregar 100 imatges més altres 100 pel bo (això permet carregar 200 imatges a el mes, suficient per a webs de petites a mitjanes amb pocs recursos per a inversió.
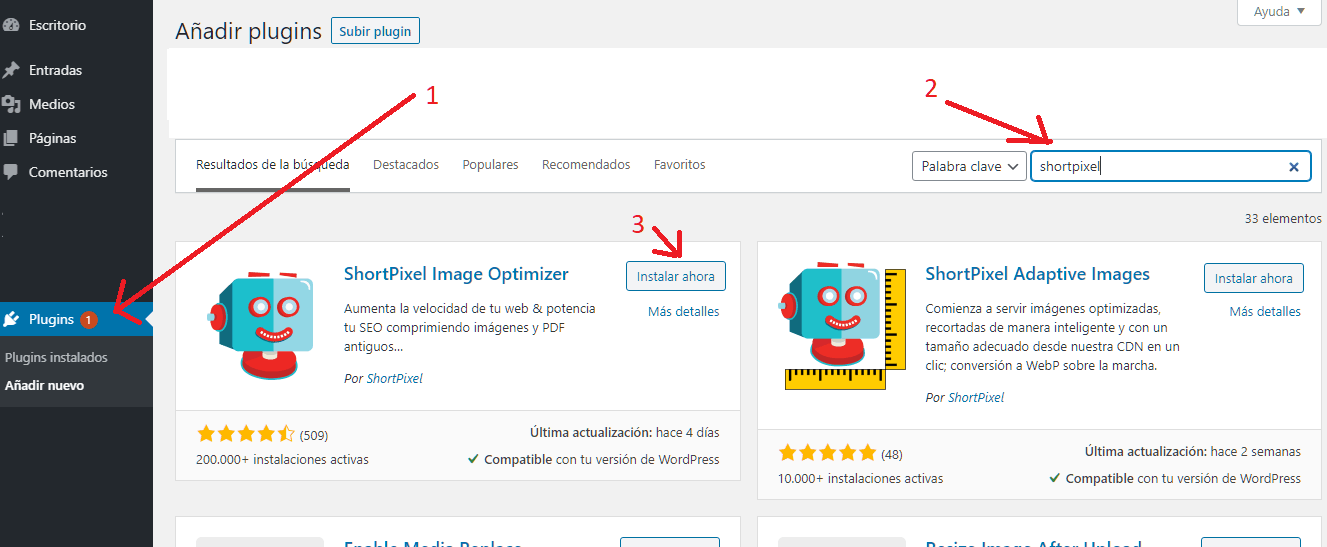
- Pas 2. A la secció de plugins de WordPress es pot trobar un plugin de ShortPixel. És tan senzill com descarregar-lo i instal·lar-lo

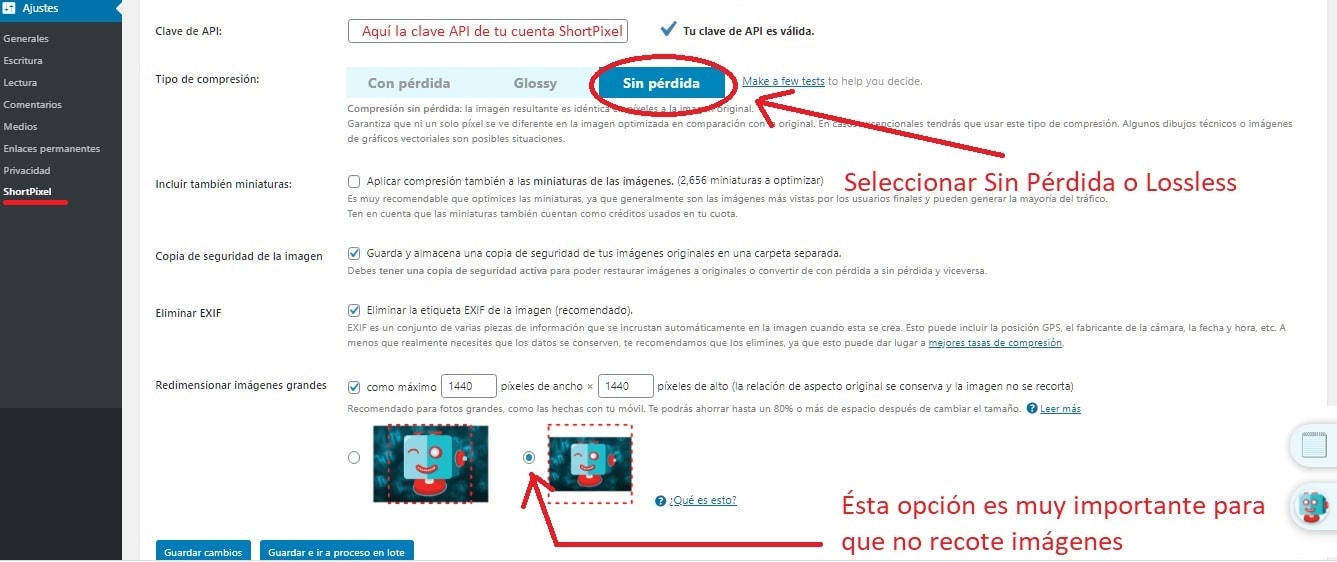
- Pas 3. Afegir la clau API de ShortPixel a la configuració de l’plugin de WordPress

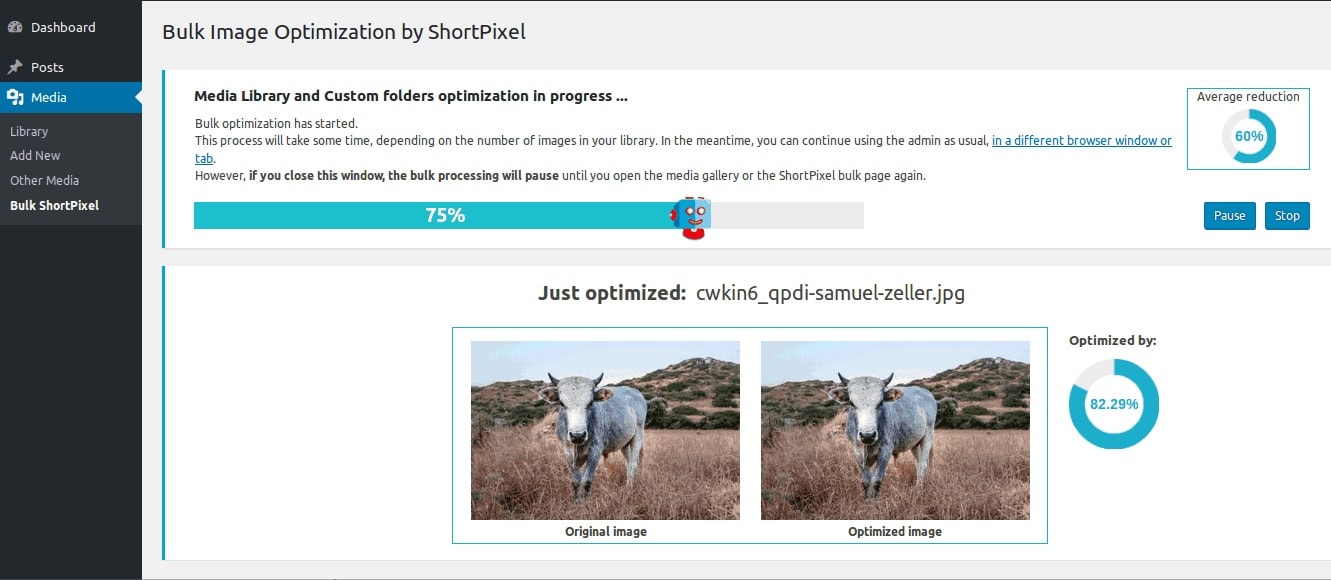
- El pas 4 és carregar les imatges de la galeria de medos de WordPress al CDN amb un sol clic.

Ja tenim la imatges carregades al servidor … i ara què? ¿Com li diem a wordpress que utilitzi les url s del CDN en lloc de les rutes absolutes?
Com utilitzar les imatges carregades a l’CDN a la nostra web?
Això també és senzill. Instal·lem el connector Autoptimize, l’activem i ens dirigim a la secció Imatges. Allà només haurem d’introduir el correu electrònic que utilitzem per al registre en ShortPixel, la clau API i marcar les opcions “Optimitzar imatges” i “Càrrega diferida d’imatges”
De tota la resta ja s’encarreguen els connectors Autoptimize i ShortPixel Image Optimizer. Autoptimize reemplaçarà les URL s de les imatges originals (amb la rutes absolutes de la galeria de WordPress) per les pujades a l’CDN. D’aquesta manera el servidor genera el document HTML que es lliura a l’usuari amb les noves url s del CDN millorant la velocitat de càrrega de les imatges. Això ja és una millora significativa, sobretot en casos extrems on els usuaris es troben a l’altre costat de l’món.
Comentaris recents