
Nunca nos cansamos de buscar nuevas formas de optimizar el rendimiento de nuestros sitios web. En esta publicación hablaremos sobre los CDN. Qué son, para que sirven y como utilizarlos de manera simple y rápida subiendo las imágenes de la web optimizarlas y mejorando la velocidad de carga.
¿Qué es un CDN?
Para entender en que puede beneficiar y qué es un CDN primero hay que explicar el por qué. Normalmente un sitio web está alojado en un servidor, este servidor es un ordenador que aloja la web y se mantiene encendido día y noche para mostrar la web a los usuarios. Ahora bien… este servidor no es omnipresente, quiero decir que no está en todos los países del mundo, el servidor está en un país concreto. Cuando un usuario quiere abrir la web éste hace una solicitud que se envía hasta el punto donde se encuentra el servidor y este devuelve el contenido de la página solicitada. Cuanto más alejado está el servidor del usuario más tarda la web en cargar para dicho usuario.
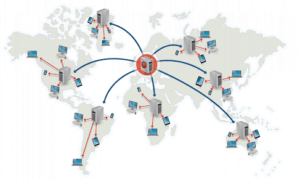
Entendido esto explicaremos que es un CDN e inmediatamente podremos deducir en que va a beneficiarnos. Un CDN para que se entienda se puede describir como una fusión de varios servidores distribuidos en varios países del mundo. Wikipedia seguro que lo explica con muchos más detalles técnicos pero lo que importa es que se entienda.
 Entonces…
Entonces…
¿Que hace el CDN?
Si por ejemplo subimos una imagen. Esta imagen se copia en todos los servidores del CDN y cuando un usuario la solicita el CDN le envía el archivo del servidor más cercano a su ubicación minimizando el tiempo de espera de cada uno de los archivos que se carguen desde el CDN.
¿Cómo nos beneficia?
Es evidente… si la web está alojada en un país alejado del usuario que envía la solicitud, la web se envía al usuario con las direcciones del CDN y le muestra al usuario los archivos mucho más rápido porque los carga desde el servidor más cercano posible. Esto da como resultado mejores tiempos de carga.
Veamos un par de ejemplos:
- Nuestro servidor está en España y la web vende productos físicos únicamente a España, Portugal y Francia:
- En ese caso un CDN no serviría de mucho puesto que los usuarios que visitan la web se ubican muy cerca del servidor
- Nuestro servidor está en Suiza pero vendemos productos solo en España:
- En ese caso un CDN si sería de ayuda porque un usuario cargaría las imágenes desde un servidor más cercano a su ubicación. Aunque el servidor esté en el mismo continente ya se notaría una mejora en la velocidad de carga de la web
En los dos ejemplos anteriores tanto el servidor como el usuario se encuentran dentro del mismo continente y posiblemente sería un lujo utilizar un CDN. Las webs que realmente sacan el máximo partido de un CDN son las que venden a todos los países del mundo o los sitios web que aún sin vender productos, están destinadas a toda la población mundial. En ese caso la mejora es enorme.
Veamos otros ejemplos:
- Un usuario de Argentina abre una web escrita en español, un blog de cocina cuyo servidor se encuentra en España.
- En ese caso si la web no tuviese un CDN que acercara los archivos estáticos a la ubicación del usuario el sitio web podría tardar más de 10 segundos en cargar, algo muy malo ya que por lo general los usuarios abandonan las webs que no han cargado después de 3 o 4 segundos.
- Un usuario de África quiere abrir una web alojada en Asia…
- El peor de los casos. En este caso si no se dispone de CDN el tiempo de carga será el mas grande ya que son continentes extremadamente alejados.
- La utilización de un CDN en este caso pude reducir el tiempo de carga enormemente.
En pruebas que se han realizado de un servidor ubicado en Suiza con usuarios conectados desde Ecuador se redujo el tiempo de carga de más 14 segundos a tiempos que rondaban los 3-4 segundos
¿Cuál utilizar?
No podemos saber con exactitud cuales son mejores porque sería cuestión de pagar y probar todos y cada uno de ellos. Eso sería un coste excesivamente alto y por eso esa comparativa no la vamos a hacer aquí, pero si vamos a recomendar uno gratuito que también dispone de versión de pago aunque a nosotros la gratuita nos ha dado muy buenos resultados.
¿Cómo automatizar la carga de imágenes desde WordPress al CDN de shortpixel?
- Paso 1. Regístrate en ShortPixel desde éste enlace (https://shortpixel.com/free-sign-up-referrer/referrer/1168823) y obtén un bono mensual para cargar 100 imágenes más otras 100 por el bono (esto permite cargar 200 imágenes al mes, suficiente para webs de pequeñas a medianas con pocos recursos para inversión.
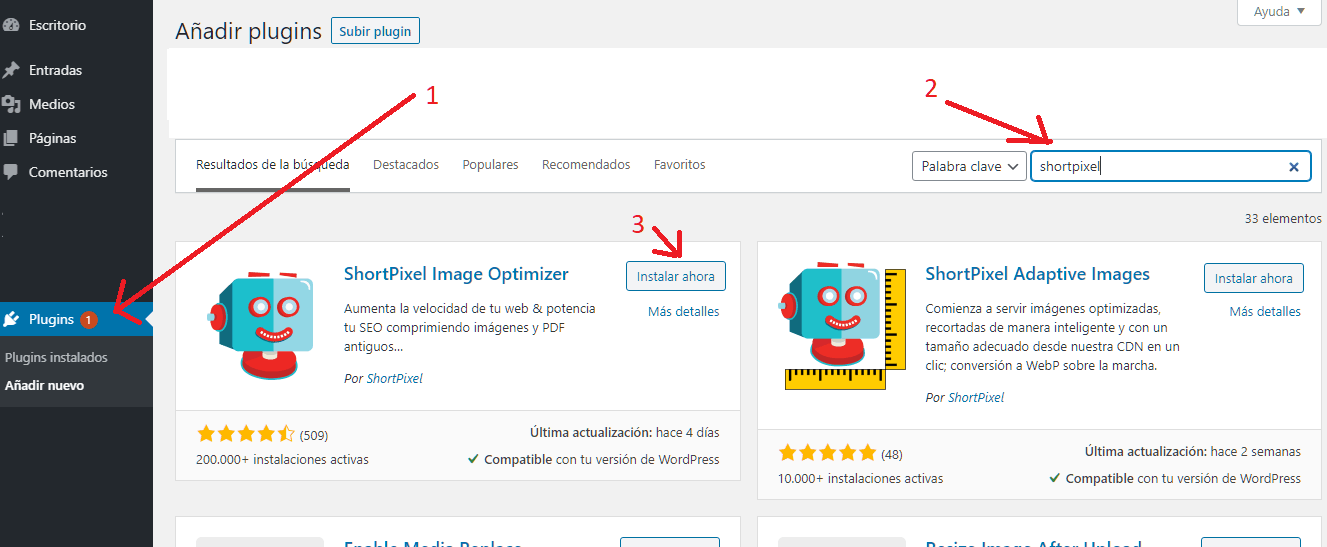
- Paso 2. En la sección de plugins de WordPress se puede encontrar un plugin de ShortPixel. Es tan sencillo como descargarlo e instalarlo

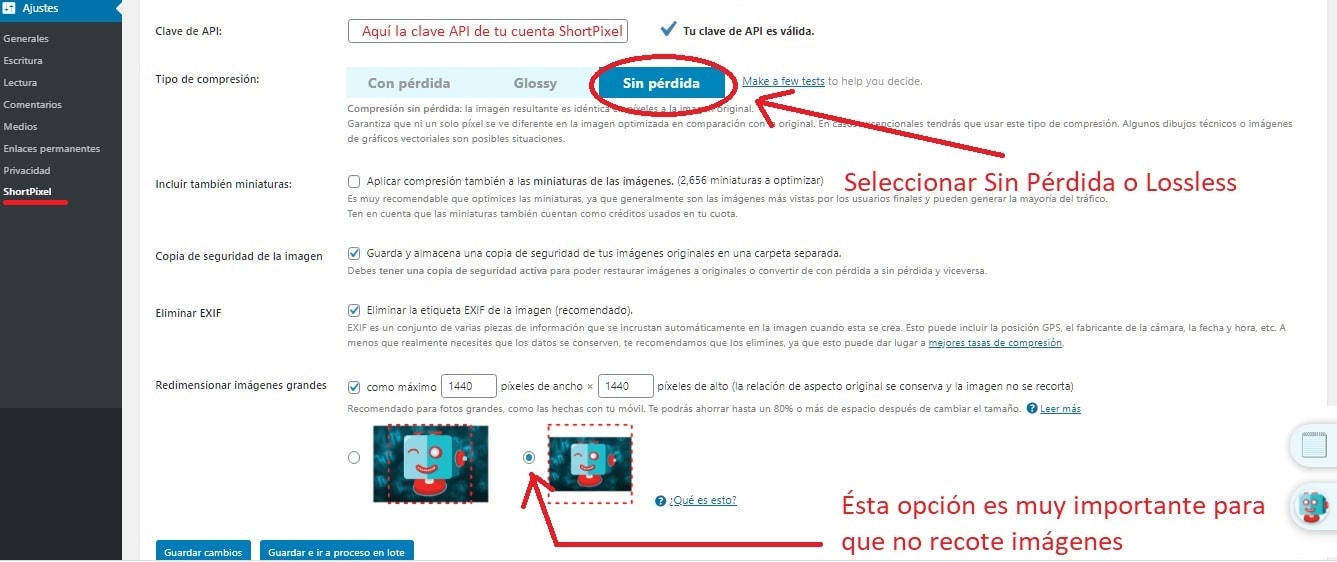
- Paso 3. Añadir la clave API de ShortPixel en los ajustes del plugin de WordPress

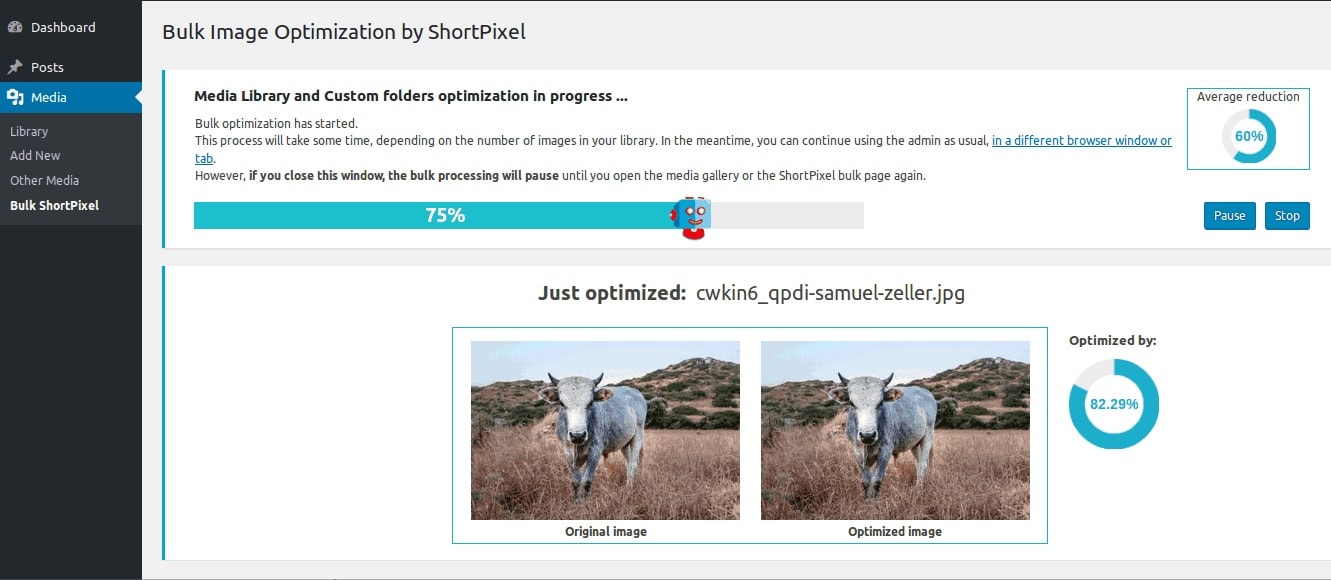
- El paso 4 es cargar las imágenes de la galería de medos de WordPress en el CDN con un solo clic.

Ya tenemos la imágenes cargadas en el servidor… y ¿Ahora qué? ¿Como le decimos a wordpress que utilice las url’s del CDN en lugar de las rutas absolutas?
Cómo utilizar las imágenes cargadas al CDN en nuestra web?
Esto también es sencillo. Instalamos el plugin Autoptimize, lo activamos y nos dirigimos a la sección Imágenes. Allí solo deberemos introducir el correo electrónico que utilizamos para el registro en ShortPixel, la clave API y marcar las opciones «Optimizar imágenes» y «Carga diferida de imágenes»
De todo lo demás ya se encargan los plugins Autoptimize y ShortPixel Image Optimizer. Autoptimize remplazará las url’s de las imágenes originales (con la rutas absolutas de la galería de WordPress) por las subidas al CDN. De este modo el servidor genera el documento html que se entrega al usuario con las nuevas url’s del CDN mejorando la velocidad de carga de las imágenes. Esto ya es una mejora significativa, sobretodo en casos extremos donde los usuarios se encuentran al otro lado del mundo.
Comentarios recientes