La velocitat de càrrega d’una pàgina web afecta el posicionament SEO en cercadors
Acutalitzat el 27/04/2020
Millora la velocitat de càrrega per millorar el SEO
La velocitat en que carrega cadascuna de les pàgines d’un lloc web les afecta individualment millorant o perjudicant el rànquing de cada url.
Aquest és el principal canvi que s’ha realitzat en el 2015 pels algoritmes de Google; Google realitza canvis en els seus robots (spiders) cada any i aquest any no ha estat una excepció.
Ens han informat que els canvis més rellevants que afecten el rànquing i al posicionament i que Google prendrà en compte a partir del 2015 són:
- Si el lloc web té versió responsive per a dispositius mòbils
- La velocitat a la qual carreguen les pàgines del lloc web.
En aquest article només parlaré de la velocitat de càrrega i deixaré el tema de versió mòbil per a una altra ocasió
¿Quins factors afecten la velocitat de càrrega de les pàgines d’un lloc web?
Hi ha molts factors que afecten la velocitat de càrrega d’un lloc web com la resposta del servidor on allotgem la web (hosting), els arxius java, css, temes del CMS, fotos, etc … alguns d’aquests factors són difícils de millorar però altres són molt més senzills i podem millorar fins al 75% de la velocitat de càrrega d’un lloc web mitjançant els mètodes explicats en aquesta guia.
Nosaltres no podem millorar la resposta del servidor (només podem demanar que el millorin o canviar de servidor) però si podem reduir en la mesura del possible el pes de les pàgines del nostre lloc web per millorar la velocitat de càrrega evitant haver d’enviar tants bits per mostrar el mateix resultat.
¿A què ens referim quan parlem de la velocitat de càrrega?

La velocitat de càrrega d’una pàgina web és el temps que passa des que vam sol·licitar l’obertura d’aquesta pàgina fins que està totalment carregada.
És evident que no carregarà a la mateixa velocitat una pàgina de 1Mb en una connexió de dades de 3Mb / s que una connexió de 300Mb / s de fibra òptica però no ens referim a seo … indistintament de la velocitat de connexió de la qual disposi el client que accedeix a la web sempre trigarà més en obrir una pàgina amb 100 fotos de 1Mb = 100 Megues de pes, que una pàgina web amb 2 fotos d’1 Mb = 2 Mb de pes …. llavors l’equació és simple :
- web amb menys pes = més velocitat de càrrega = millor rànquing = millor posicionament
No es tracta que llevem les fotos per aconseguir que la pàgines carreguin més ràpid, però si podem fer diverses coses per reduir el pes de la pàgina:
- Reduir les dimensions de les fotos a la mida exacte mostrat en la pàgina:
- La majoria de vegades mostrem fotos de mides inferiors a la mida original de la imatge; per exemple: tenim una foto del logotip de l’empresa amb les dimensions 500 píxels d’ample x 100 d’alt però a la web la vam mostrar amb width = “250” height = “50”. En aquestes situacions podem reduir la imatge original a les dimensions 250×50 i reduir la seva mida un 50% (tornar-la a pujar amb el mateix nom) i vam aconseguir millorar la velocitat de càrrega de totes les pàgines del web ja que el logo és comú per a tota la web. Això no sembla una gran millora però en ocasions vam pujar a la web imatges molt grans (més de 1024 px) per després mostrar-les a 300 píxels o fins i tot menys i la millora pot ser enorme.
- Comprimir les fotos mitjançant l’arxiu .htaccess abans de ser enviades al client
- L’arxiu .htaccess és un arxiu que podem crear a l’arrel del domini o subdomini web que es llegeix abans d’accedir a la URL sol·licitada; té un procés molt ràpid i s’utilitza per fer re-direccions URL, treure les www d’un domini, posar-les i moltes altres coses, entre elles comprimir imatges, textos, etc i fins i tot especificar l’expiració de la memòria cau (vist en el punt 3) .
- Crearem un arxiu anomenat “.htacces” (no oblideu el punt)
- El ubiquem a l’arrel del domini (on hi ha el index.html o index.php)
- Escrivim aquest text per comprimir les imatges i millorar la velocitat de càrrega reduint la quantitat de dades enviades:
-
-
#COMPRESION GZIP AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/javascript text/css application/x-javascript BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4.0[678] no-gzip # gzip Compression if availiable mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* #COMPRESION MOD_DEFLATE SetOutputFilter DEFLATE BrowserMatch bMSIE !no-gzip !gzip-only-text/html
-
- Guardem i llest
- L’arxiu .htaccess és un arxiu que podem crear a l’arrel del domini o subdomini web que es llegeix abans d’accedir a la URL sol·licitada; té un procés molt ràpid i s’utilitza per fer re-direccions URL, treure les www d’un domini, posar-les i moltes altres coses, entre elles comprimir imatges, textos, etc i fins i tot especificar l’expiració de la memòria cau (vist en el punt 3) .
- Utilitzar el cache per agilitzar la càrrega d’imatges antigues
- Si utilitzem un gestor de continguts com Drupal, WordPress, Shopify, etc … possiblement trobem mòduls o plugins que creen un cau i ens ofereixen la possibilitat de canviar el temps d’espiració amb una pàgina d’opcions, sense necessitat de saber programació ni tenir d’escriure ni un sol codi; però si volem reduir la quantitat de plugins utilitzats per millorar encara més la velocitat de càrrega evitant afegir més pes al web podem activar la memòria cau nosaltres mateixos i establir el temps d’expiració a l’arxiu .htacces (vist en el punt 2)
- Editem l’arxiu .htaccess o el creem (vist en el punt 2)
- Afegim aquest text al final (podem canviar el temps de termini expressat en segons ex: A7200 = 2 hores):
-
ExpiresActive On ExpiresDefault A604800 <FilesMatch ".(gif|jpg|jpeg|png|swf)$"> #1 weeks (para archivos flash y fotos) ExpiresDefault A604800 Header append Cache-Control "public" <FilesMatch ".(xml|txt|html)$"> #2 hours (para archivos XML,TXT y HTML) ExpiresDefault A7200 Header append Cache-Control "public" <FilesMatch ".(js|css)$"> #3 days (para archivos java y css) ExpiresDefault A259200 Header append Cache-Control "public"
-
- Guardem l’arxiu i llest.
- Si utilitzem un gestor de continguts com Drupal, WordPress, Shopify, etc … possiblement trobem mòduls o plugins que creen un cau i ens ofereixen la possibilitat de canviar el temps d’espiració amb una pàgina d’opcions, sense necessitat de saber programació ni tenir d’escriure ni un sol codi; però si volem reduir la quantitat de plugins utilitzats per millorar encara més la velocitat de càrrega evitant afegir més pes al web podem activar la memòria cau nosaltres mateixos i establir el temps d’expiració a l’arxiu .htacces (vist en el punt 2)
¿Per què és tan important la velocitat de càrrega web?
El temps que una pàgina web triga a carregar-se és un factor molt important per a Google, però no ens enganyem … no només els cercadors com Google prefereixen pàgines que carreguin ràpid … Els internautes són els més afectats per aquest tipus de problemes … Qui aguanta més de 7 o 8 segons esperant que un web carregui? ¿Per què sinó contractem fibra òptica o ADSL a la màxima velocitat?
També pot ajudar pujar y carregar les imatges des d’un CDN perquè en ocasions millora notablement el rendiment pel que fa a la velocitat de càrrega quan el servidor està allunyat de el client final
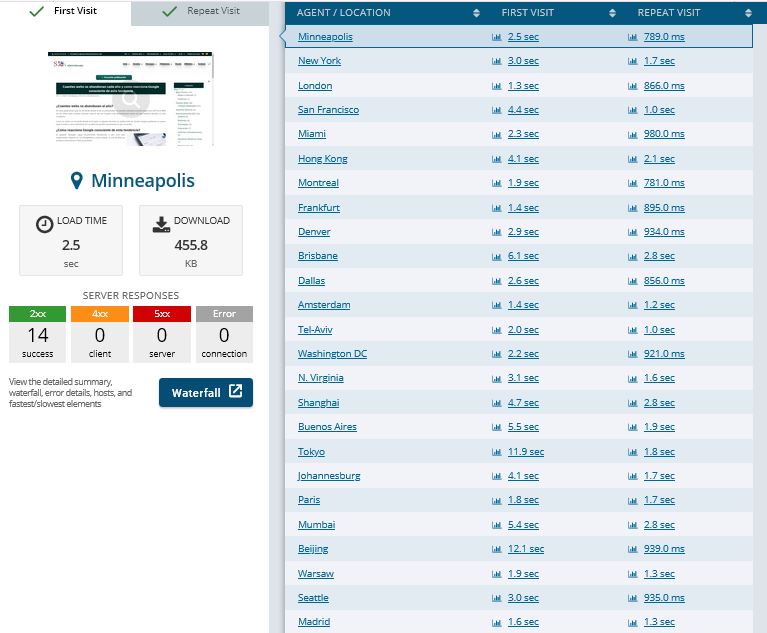
Proves reals realitzades després de l’optimització del nostre domini
Test real de la prova de càrrega des de servidors de tot el món amb una de les nostres publicacions de 2020. Cal destacar que el nostre servidor es troba a Dinamarca encara que els nostres serveis a domicili es limitin a Barcelona els serveis de disseny, programació i SEO s’ofereixen a nivell mundial; D’aquí la importància de que el web carregui ràpid des del major nombre de països possibles.
https://www.dotcom-tools.com/website-speed-test.aspx#04832A83532949F7B672EF92603E0D62
Si no vols que els teus usuaris passin del teu lloc web per ser massa lent i tediós …
¡Posa-li solució!
Si prefereixes que siguem nosaltres el que millorem la velocitat de càrrega del teu lloc web pots posar-te en contacte amb nosaltres amb el formulari de contacte o trucant al número de telèfon d’atenció al client operatiu de 10 a 22h 677.25.70.46 i t’atendrà el programador / seo directament.
SIAICA Solucions Informàtiques

Comentaris recents