Configurar o triar colors
Sembla senzill però quan cal fer-ho amb codis RGB o hexadecimals necessitarem una relació de tots els colors i els seus codis
La configuració de colors en HTML no és gairebé necessària si el que volem és canviar algun color en un tema de CMS (Sistema de gestió de continguts com WordPress o Prestashop) però en ocasions és molt més senzill si en les caselles de configuració del tema hi ha codi de colors en lloc d’una barra arc de Sant Martí perquè d’aquesta manera podem posar exactament el mateix color amb la mateixa tonalitat en diverses opcions del tema … o potser ets un usuari una mica més avançat i vols trobar els colors o semitons i els seus codis per introduir-los en HTML
Amb CSS es poden assignar propietats diferents a les predeterminades i en pràcticament el 99% dels casos voldrem donar colors a fons, títols, vores o simplement a classes (class) o id ‘s (id) …
Per assignar el color vermell als títols h1 en realitat és tan senzill com escriure en el nostre codi styles.css aquesta línia: h1 {color:red]
Evidentment podem substituir la paraula red per cyan, blue, yellow, green, black, white … però què passa si volem fer una web seriosa? no podem omplir-la de colors tan diferents i simples llevat que sigui la web d’una llar d’infants o alguna cosa semblant, en aquest cas potser necessitem tonalitats de blau, tonalitats de negre a blanc i alguna tonalitat solta d’algun altre color com el taronja clar; no podem escriure “h1 {taronja clar]” o “h1 {blue 1}” perquè cap navegador ho entendria.
 Hi ha més de 16 milions de colors i es representen per un coixinet # seguida de 6 números hexadecimals (exemple color blanc: #fff abreujat o #FFFFFF)
Hi ha més de 16 milions de colors i es representen per un coixinet # seguida de 6 números hexadecimals (exemple color blanc: #fff abreujat o #FFFFFF)
Els colors en HTML també es poden representar amb codis RGB, sigla en anglès de red, green, blue, en espanyol «vermell, verd i blau» o RVA i es configura així rgb (0,0,0) on el primer zero és la quantitat de vermell de 0 a 255, el segon zero la quantitat de verd de 0 a 255 i el tercer la quantitat de blau de 0 a 255; d’aquesta manera es formen els colors finals com barrejant pintura, però aquesta informació està centrada en la configuració de colors amb codis hexadecimals.
Un nombre hexadecimal es diferencia d’un nombre decimal en que no només pot prendre valors del 0 al 9, sinó que pot prendre fins a setze valors diferents, que van del 0 al 9, i de l’A a la F.
Cada color estarà representat per un grup de sis caràcters en hexadecimal, precedits per un coixinet, com ara #FFFFFF.
Hi 216 colors segurs per a web. Aquests són els colors que es mostren de la mateixa manera a Microsoft Internet Explorer i en Netscape Navigator, tant en Windows com en Macintosh.
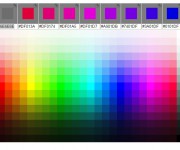
A continuació deixo un link amb 350 colors que mostraran el seu codi en punxar sobre ells i on podràs triar i anar provant quin queda millor perquè mostra el codi dels últims 9 colors seleccionats
TAULA DE CODIS hexadecimals
També podem personalitzar els nostres propis colors, modificant els valors de cada un dels dígits que formen part del nombre hexadecimal.
Comentaris recents