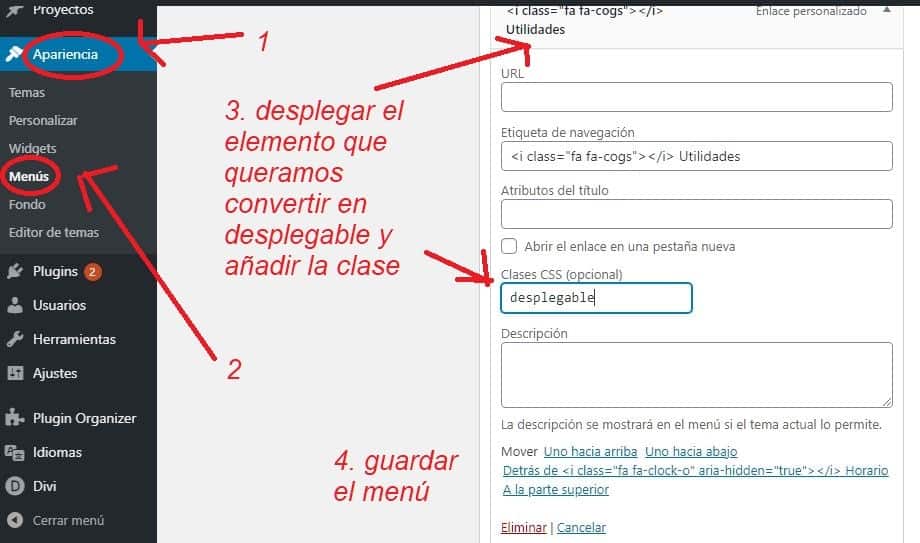
Com diu el títol de la publicació … això és una publicació en la que explicarem com afegir a menú del tema Divisió la possibilitat que els elements de menú que continguin sub-menus sigui desplegable (amb aquest codi només es convertirà en desplegable els elements de menú que continguin la classe desplegable de manera que cal afegir-manualment)
Aquesta publicació no serà molt extensa ja que això és només una extensió d’una informació que ja s’ha donat en altres llocs web i cal començar parlant de el famós tema DIVI … És un tema de Wordpres molt versàtil i serveix per crear multitud de lloc web però de moment té un problema en l’aspecte que presenten els menús.
És molt bonic en la versió d’escriptori i en la versió mòbil quan tenim un lloc web amb poques pàgines però quan una web té moltes categories i sub-categories els menús es tornen poc atractius. Aquest problema és molt més acusat en la versió mòbil de manera que el primer que vam fer va ser buscar un codi (que hagués escrit algú) per fer que els menús es contraguessin i es poguessin desplegar.

Vam trobar un codi vàlid que es va escriure expressament en diversos llocs web per a aquest tema en particular però tenia un inconvenient … Convertia en desplegable TOTS els pàgines que tinguessin sub-menus de manera que a l’fer clic a una pàgina pare només es desplegava el sub -Menú en lloc d’entrar a la pàgina en qüestió.
En tots els llocs web que mirem trobem el mateix codi de manera que el modifiquem perquè desplegués únicament els elements de menú que tinguessin la classe desplegable, d’aquesta manera podem triar que elements de l’menu mostren el sub-menú obert (i per tant és clicable) i quals queden ocults i plegats fins al moment en què es fa clic sobre l’element.
Continuem amb el problema que no podem entrar a la pàgina que apunti l’element que disposa d’un sub-menú però ara podem triar quins seran.
Per facilitar als usuaris que vulguin utilitzar aquesta variant l’hem escrit en un connector que pots descarregar des d’aquí: PLUGIN-SIAICA-MENU-DESPLEGABLE-DIVI
Cal recordar que perquè es vegi la nova funcionalitat desplegable cal afegir la classe a voluntat, és a dir … Cada element de menú que es vulgui convertir en desplegable ha de portar aquesta classe aplicant aquesta funcionalitat i impedint que es pugui entrar en aquesta pàgina des de la versió mòbil (llevat que es mantingui premuda i s’obri a pestanya nova).
EL CÓDIGO DEL PLUGIN ES EL SIGUIENTE:
<?php
add_action('wp_head', 'css_para_menu_desplegable', 100);
function css_para_menu_desplegable() {
echo '
<style>
#main-header .et_mobile_menu .desplegable > a {
background-color: transparent; position: relative;
}
#main-header .et_mobile_menu .desplegable > a:after {
font-family: "ETmodules";
text-align: center;
font-weight: normal;
font-variant: normal;
text-transform: none;
-webkit-font-smoothing: antialiased;
position: absolute;
}
#main-header .et_mobile_menu .desplegable > a:after {
font-size: 16px;
content: "\33";
top: 0px;
right: 10px;
}
#mobile_menu li {
padding: 5px 0 5px 0;
}
#main-header .et_mobile_menu .desplegable.visible > a:after {
content: "\4d";
}
#main-header .et_mobile_menu .desplegable ul.sub-menu {
display: none!important;
visibility: hidden!important;
}
#main-header .et_mobile_menu .desplegable.visible > ul.sub-menu {
display: block!important;
visibility: visible!important;
}
#mobile_menu ul.sub-menu {
margin-left: 15px;
}
</style>';
}
add_action('wp_head', 'js_para_menu_desplegable');
function js_para_menu_desplegable() {
echo '<script>
(function($) {
function setup_collapsible_submenus() {
var $menu = $("#mobile_menu"),
top_level_link = "#mobile_menu .desplegable > a";
$menu.find("a").each(function() {
$(this).off("click");
if ( $(this).is(top_level_link) ) {
$(this).attr("href", "#");
}
if ( ! $(this).siblings(".desplegable .sub-menu").length ) {
$(this).on("click", function(event) {
$(this).parents(".mobile_nav").trigger("click");
});
} else {
$(this).on("click", function(event) {
event.preventDefault();
$(this).parent().toggleClass("visible");
});
}
});
}
$(window).load(function() {
setTimeout(function() {
setup_collapsible_submenus();
}, 700);
});
})(jQuery);
</script>';
}
Aquí deixo un parell de referències d’on traiem el codi que hem reciclat per obtenir un millor control de les seves funcionalitats

Comentaris recents