La velocidad de carga de una página web afecta al posicionamiento SEO en buscadores
Acutalizado 27/04/2020
Mejora la velocidad de carga para mejorar el SEO
La velocidad en que carga cada una de las páginas de un sitio web las afecta individualmente mejorando o perjudicando al ranking de cada url.
Ese es el principal cambio que se ha realizado en el 2015 por los algoritmos de Google; Google realiza cambios en sus robots (spiders) cada año y este año no ha sido una excepción .
Nos han informado de que los cambios más relevantes que afectan al ranking y al posicionamiento y que Google tomará en cuenta a partir del 2015 son:
- Si el sitio web tiene versión responsive para dispositivos móviles
- La velocidad a la que cargan las páginas del sitio web.
En este artículo solo hablaré de la velocidad de carga y dejaré el tema de versión móvil para otra ocasión
¿Qué factores afectan a la velocidad de carga de las páginas de un sitio web?
Hay muchos factores que afectan a la velocidad de carga de un sitio web como la respuesta del servidor donde alojamos la web (hosting), los archivos java, css, temas del CMS, fotos, etc… algunos de esos factores son difíciles de mejorar pero otros son mucho mas sencillos y podemos mejorar hasta el 75% de la velocidad de carga de un sitio web mediante los métodos explicados en esta guía.
Nosotros no podemos mejorar la respuesta del servidor (solo podemos solicitar que lo mejoren o cambiar de servidor) pero si podemos reducir en la medida de lo posible el peso de las páginas de nuestro sitio web para mejorar la velocidad de carga evitando tener que enviar tantos bits para mostrar el mismo resultado.
¿A qué nos referimos cuando hablamos de la velocidad de carga?
 La velocidad de carga de una página web es el tiempo que pasa desde que solicitamos la apertura de dicha página hasta que está totalmente cargada.
La velocidad de carga de una página web es el tiempo que pasa desde que solicitamos la apertura de dicha página hasta que está totalmente cargada.
Es evidente que no cargará a la misma velocidad una página de 1Mb en una conexión de datos de 3Mb/s que una conexión de 300Mb/s de fibra óptica pero no nos referimos a seo… indistintamente de la velocidad de conexión de la que disponga el cliente que accede a la web siempre tardará más en abrir una página con 100 fotos de 1Mb = 100 Megas de peso, que una página web con 2 fotos de 1 Mb = 2 Megas de peso…. entonces la ecuación es simple:
- web con menos peso = mas velocidad de carga = mejor ranking = mejor posicionamiento
No se trata de que quitemos las fotos para lograr que la páginas carguen más rápido, pero si podemos hacer varias cosas para reducir el peso de la página:
- Reducir las dimensiones de las fotos al tamaño exacto mostrado en la página:
- La mayoría de veces mostramos fotos de tamaños inferiores al tamaño original de la imagen; por ejemplo: tenemos una foto del logo de la empresa con las dimensiones 500 pixels de ancho x 100 de alto pero en la web la mostramos con width=»250″ height=»50″. En esas situaciones podemos reducir la imagen original a las dimensiones 250×50 y reducir su tamaño un 50% (volverla a subir con el mismo nombre) y conseguimos mejorar la velocidad de carga de todas las páginas de la web puesto que el logo es común para toda la web. Esto no parece una gran mejora pero en ocasiones subimos a la web imágenes muy grandes (más de 1024 px) para luego mostrarlas a 300 pixeles o incluso menos y la mejora pude ser enorme.
- Comprimir las fotos mediante el archivo .htaccess antes de ser enviadas al cliente
- El archivo .htaccess es un archivo que podemos crear en la raíz del dominio o subdominio web que se lee antes de acceder a la url solicitada; tiene un proceso muy rápido y se utiliza para hacer re-direcciones url, quitar las www de un dominio, ponerlas y muchas otras cosas, entre ellas comprimir imagenes, textos, etc e incluso especificar la expiración del cache (visto en el punto 3).
- Crearemos un archivo llamado «.htacces» (no olvidéis el punto)
- Lo ubicamos en la raíz del dominio (donde está el index.html o index.php)
- Escribimos este texto para comprimir las imágenes y mejorar la velocidad de carga reduciendo la cantidad de datos enviados:
-
#COMPRESION GZIP AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/javascript text/css application/x-javascript BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4.0[678] no-gzip # gzip Compression if availiable mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* #COMPRESION MOD_DEFLATE SetOutputFilter DEFLATE BrowserMatch bMSIE !no-gzip !gzip-only-text/html
-
- Guardamos y listo
- El archivo .htaccess es un archivo que podemos crear en la raíz del dominio o subdominio web que se lee antes de acceder a la url solicitada; tiene un proceso muy rápido y se utiliza para hacer re-direcciones url, quitar las www de un dominio, ponerlas y muchas otras cosas, entre ellas comprimir imagenes, textos, etc e incluso especificar la expiración del cache (visto en el punto 3).
- Utilizar el cache para agilizar la carga de imágenes antiguas
- Si utilizamos un gestor de contenidos como Drupal, WordPress, Shopify, etc… posiblemente encontremos módulos o plugins que crean un cache y nos ofrecen la posibilidad de cambiar el tiempo de espiración con una página de opciones, sin necesidad de saber programación ni tener que escribir ni un sólo código; pero si queremos reducir la cantidad de plugins utilizados para mejorar todavía más la velocidad de carga evitando añadir más peso a la web podemos activar el cache nosotros mismos y establecer el tiempo de espiración en el archivo .htacces (visto en el punto 2)
- Editamos el archivo .htacces o lo creamos (visto en el punto 2)
- Añadimos este texto al final (podemos cambiar el tiempo de expiración expresado en segundos ej: A7200 = 2 horas):
-
ExpiresActive On ExpiresDefault A604800 <FilesMatch ".(gif|jpg|jpeg|png|swf)$"> #1 weeks (para archivos flash y fotos) ExpiresDefault A604800 Header append Cache-Control "public" <FilesMatch ".(xml|txt|html)$"> #2 hours (para archivos XML,TXT y HTML) ExpiresDefault A7200 Header append Cache-Control "public" <FilesMatch ".(js|css)$"> #3 days (para archivos java y css) ExpiresDefault A259200 Header append Cache-Control "public"
-
- Guardamos el archivo y listo.
- Si utilizamos un gestor de contenidos como Drupal, WordPress, Shopify, etc… posiblemente encontremos módulos o plugins que crean un cache y nos ofrecen la posibilidad de cambiar el tiempo de espiración con una página de opciones, sin necesidad de saber programación ni tener que escribir ni un sólo código; pero si queremos reducir la cantidad de plugins utilizados para mejorar todavía más la velocidad de carga evitando añadir más peso a la web podemos activar el cache nosotros mismos y establecer el tiempo de espiración en el archivo .htacces (visto en el punto 2)
¿Por qué es tan importante la velocidad de carga web?
El tiempo que una página web tarda en cargarse es un factor muy importante para Google, pero no nos engañemos… no solo los buscadores como Google prefieren páginas que carguen rápido… Los internautas son los más afectados por este tipo de problemas… ¿Quién aguanta más de 7 u 8 segundos esperando a que una web cargue? ¿Para qué sino contratamos fibra óptica o ADSL a la máxima velocidad?
También puede ayudar subir y cargar las imágenes desde un CDN porque en ocasiones mejora notablemente el rendimiento en cuanto a velocidad de carga cuando el servidor está alejado del cliente final
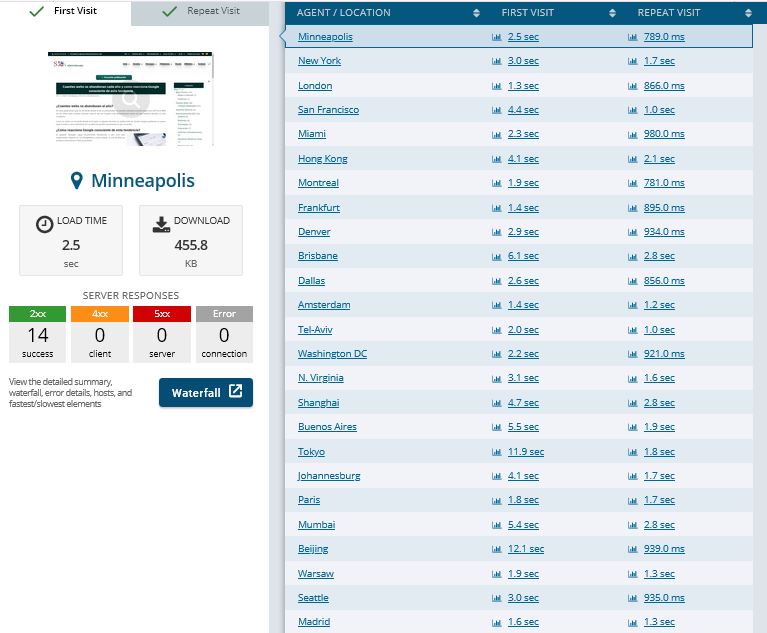
Pruebas reales realizadas después de la optimización de nuestro dominio
Test real de la prueba de carga desde servidores de todo el mundo con una de nuestras publicaciones del 2020. Cabe destacar que nuestro servidor se encuentra en Dinamarca aunque nuestros servicios a domicilio se limiten a Barcelona los servicios de diseño, programación y SEO se ofrecen a nivel mundial; De ahí la importancia de que la web cargue rápido desde el mayor numero de países posibles.
https://www.dotcom-tools.com/website-speed-test.aspx#04832A83532949F7B672EF92603E0D62
Si no quieres que tus usuarios pasen de tu sitio web por ser demasiado lento y tedioso…
¡ponle solución!
Si prefieres que seamos nosotros lo que mejoremos la velocidad de carga de tu sitio web puedes ponerte en contacto con nosotros con el formulario de contacto o llamando al número de teléfono de atención al cliente operativo de 10 a 22h 677.25.70.46 y te atenderá el programador/seo directamente.

What's up, everything is going well here and ofcourse every one
is sharing facts, that's in fact excellent, keep up writing.
I am actually glad to glance at this website
posts which carries tons of helpful data, thanks for providing these data.