Configurar o elegir colores.
Parece sencillo pero cuando hay que hacerlo con códigos RGB o hexadecimales necesitaremos una relación de todos los colores y sus códigos
La configuración de colores en HTML no es casi necesaria si lo que queremos es cambiar algún color en un tema de CMS (Sistema de gestión de contenidos como WordPress o PrestaShop) pero en ocasiones es mucho más sencillo si en las casillas de configuración del tema hay código de colores en lugar de una barra arco iris porque de este modo podemos poner exactamente el mismo color con la misma tonalidad en varias opciones del tema… O quizás eres un usuario un poco más avanzado y quieres encontrar los colores o semitonos y sus códigos para introducirlos en HTML
Con CSS se pueden asignar propiedades diferentes a las predeterminadas y en prácticamente el 99% de los casos querremos dar colores a fondos, títulos, bordes o simplemente a clases (class) o id’s (id)…
Para asignar el color rojo a los títulos h1 en realidad es tan sencillo como escribir en nuestro código styles.css esta línea: h1 {color:red]
Evidentemente podemos sustituir la palabra red por cyan, blue, yellow, green, black, white… pero ¿qué pasa si queremos hacer una web seria? no podemos llenarla de colores tan diferentes y simples a no ser que sea la web de una guardería o algo parecido, en ese caso quizás necesitemos tonalidades de azul, tonalidades de negro a blanco y alguna tonalidad suelta de algún otro color como el naranja claro; no podemos escribir «h1 {naranja claro]» o «h1 {blue 1}» porque ningún navegador lo entendería.
 Hay mas de 16 millones de colores y se representan por una almohadilla # seguida de 6 números hexadecimales (ejemplo color blanco: #FFF abreviado o #FFFFFF)
Hay mas de 16 millones de colores y se representan por una almohadilla # seguida de 6 números hexadecimales (ejemplo color blanco: #FFF abreviado o #FFFFFF)
Los colores en HTML también se pueden representar con códigos RGB, sigla en inglés de red, green, blue, en español «rojo, verde y azul» o RVA y se configura así rgb(0,0,0) donde el primer cero es la cantidad de rojo de 0 a 255, el segundo cero la cantidad de verde de 0 a 255 y el tercero la cantidad de azul de 0 a 255; de este modo se forman los colores finales como mezclando pintura, pero esta información está centrada en la configuración de colores con códigos hexadecimales.
Un número hexadecimal se diferencia de un número decimal en que no sólo puede tomar valores del 0 al 9, sino que puede tomar hasta dieciséis valores distintos, que van del 0 al 9, y de la A a la F.
Cada color estará representado por un grupo de seis caracteres en hexadecimal, precedidos por una almohadilla, como por ejemplo #FFFFFF.
Existen 216 colores seguros para web. Éstos son los colores que se muestran de la misma forma en Microsoft Internet Explorer y en Netscape Navigator, tanto en Windows como en Macintosh.
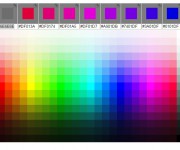
A continuación dejo un link con 350 colores que mostrarán su código al pinchar sobre ellos y donde podrás elegir e ir probando cual queda mejor porque muestra el código de los últimos 9 colores seleccionados
TABLA DE CÓDIGOS HEXADECIMALES
También podemos personalizar nuestros propios colores, modificando los valores de cada uno de los dígitos que forman parte del número hexadecimal.
Comentarios recientes